开发
只需一个命令即可开始开发浏览器扩展。
$ quasar dev -m bex
# ..or the longer form:
$ quasar dev --mode bex您可能已经拥有或可能还没有 src-bex 文件夹,但现在您肯定会有一个。既然我们已经创建了开发环境,我们需要将生成的浏览器扩展加载到您的浏览器中。
在您开发 BEX 的过程中,您会注意到 Quasar CLI 将实际的扩展构建在 dist 文件夹中(通常在 /dist/bex/ 中)
Chrome

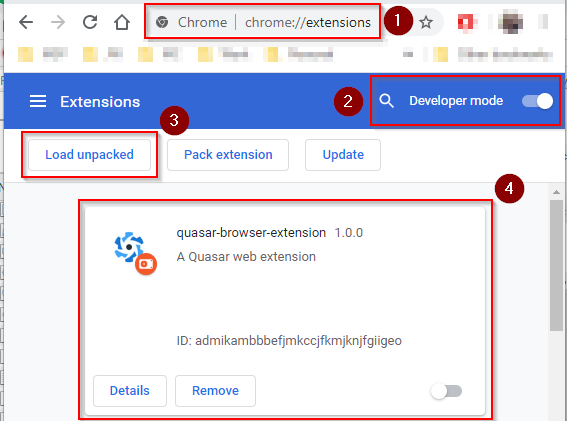
根据上面的截图,必须采取以下步骤
- 在 Chrome 中,导航到
chrome://extensions - 切换“开发者模式”。
- 点击“加载解压的”。这将显示文件选择对话框。导航到并选择您的
dist/bex文件夹。 - 您现在应该看到您的 BEX 已加载到 Chrome 中。
有关调试 Chrome 浏览器扩展的更多信息,请参阅官方文档。
其他 Chromium 浏览器
虽然我们没有测试所有不同的基于 Chromium 的浏览器,但 BEX 模式应该与它们兼容。请参阅相应浏览器的文档,了解如何将浏览器扩展添加到该特定浏览器。
Firefox

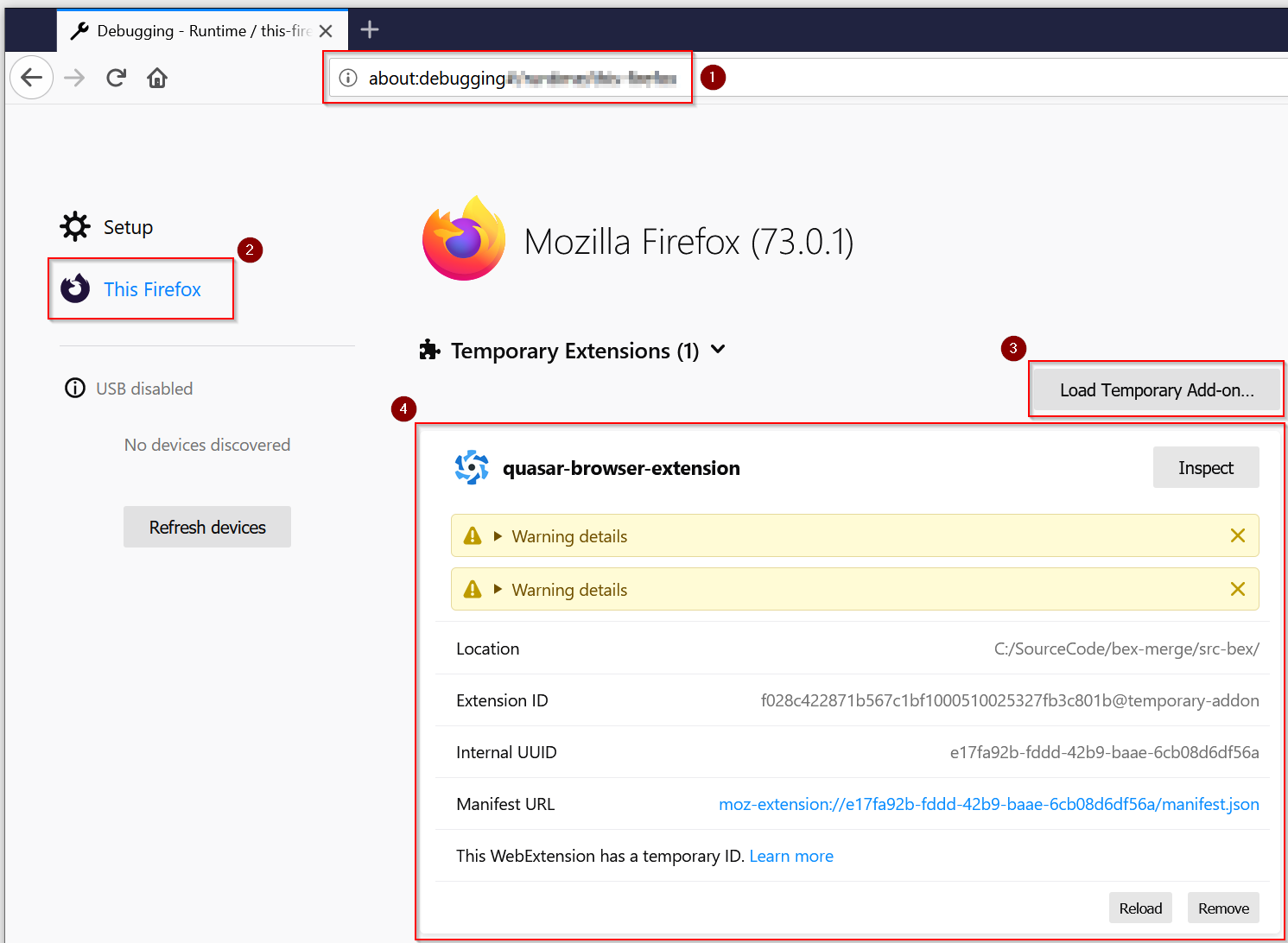
根据上面的截图,必须采取以下步骤
- 在 Firefox 中,导航到
about:debugging - 点击“此 Firefox”
- 点击“加载临时附加组件…”。这将显示文件选择对话框。导航到并选择您的
dist/bex/manifest.json文件。**注意:**Firefox 需要清单文件,而不是像 Chromium 浏览器那样的dist/bex文件夹。 - 您现在应该看到您的 BEX 已加载到 Firefox 中。
有关调试 Firefox 临时附加组件的更多信息,请参阅Firefox 扩展工作坊。
热模块替换 (HMR)
HMR 可用于浏览器扩展开发,但其工作方式在不同的浏览器上略有不同。您需要等待浏览器扩展在每次更改后重新构建,然后手动刷新浏览器选项卡页面或使用浏览器刷新开发浏览器扩展。
提示
Chrome 与 Firefox 的细微差别 - 在开发浏览器扩展时,您通常需要更改 src-bex 文件夹下的文件。这将在配置钩子、设置弹出窗口等时完成。Firefox 将看到这些更改并自动重新加载浏览器扩展。另一方面,Chrome 不会这样做。在 Chrome 中进行这些更改后,您需要导航到您的扩展(请参阅上面的 Chrome 部分)并在开发浏览器扩展中点击刷新图标。
调试
浏览器扩展在三个不同的环境中运行(更多内容将在后续页面中介绍),并且需要各种环境进行调试。
使用 Chrome
您可以在以下位置调查控制台中的错误和输出
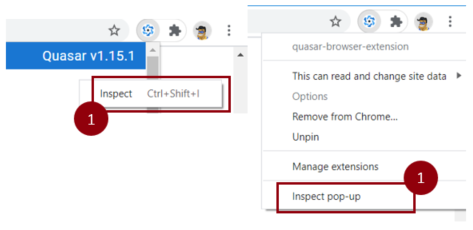
- 弹出窗口 - 右键单击页面或扩展图标,然后选择
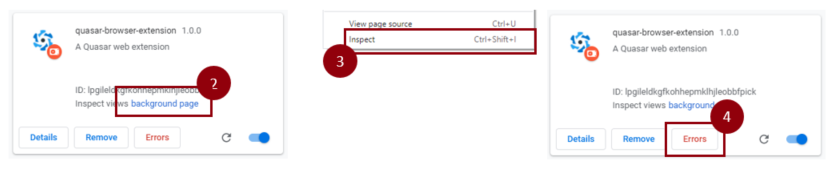
检查弹出窗口以打开 DevTools。 - 后台脚本(例如:background-hooks.js) - 从
管理扩展 - 后台页面打开 DevTools。 - 内容脚本 - 注入脚本的页面。
- 扩展错误 - 与扩展相关的错误列表(例如清单配置)在
管理扩展 - 错误中可用。


如果您的代码更改未传播到浏览器,您可以尝试:- 更新或重新加载扩展 - 来自扩展列表(屏幕截图)- 重新启动浏览器 - 重新启动开发进程
有关更多信息,请访问调试扩展。
构建用于生产
$ quasar build -m bex
# ..or the longer form:
$ quasar build --mode bex将指示您输出文件夹的位置。通常,它是 /dist/bex/。
提示
如果要测试 your-project-name.zip 文件,您可以将文件拖放到开发模式下加载扩展程序的相同位置;对于 Chrome chrome://extensions 和 Firefox about:debugging。有关更多信息,请参阅上面的开发屏幕截图。
关于压缩的说明
Chrome 和 Firefox 中浏览器扩展的审查流程的一部分必须允许相关团队检查作为活动扩展部署的代码。考虑到这一点,不允许使用压缩代码。因此,为了允许审查过程,Quasar 不会混淆和压缩浏览器扩展的构建代码。
鉴于任何扩展程序都将在用户的计算机上直接运行,因此上传速度不是需要担心的因素,因此不需要压缩代码。
发布到商店
由于 Quasar 免去了构建和打包浏览器扩展的负担,因此一旦您完成扩展的开发,就可以发布它了。发布过程因浏览器而异,但官方文档将指导您完成此过程。
Chrome - 发布 Chrome 浏览器扩展
Firefox - 发布 Firefox 附加组件(浏览器扩展)
提示
BEX 模式应该与所有基于 Chromium 的浏览器兼容。请参阅其相关的扩展发布文档。