$q.capacitor
在使用 Capacitor 模式开发移动应用时,您可以在 Vue 文件中访问 $q.capacitor。这是一个指向全局 Capacitor 对象的别名。
Android 技巧
Android 远程调试
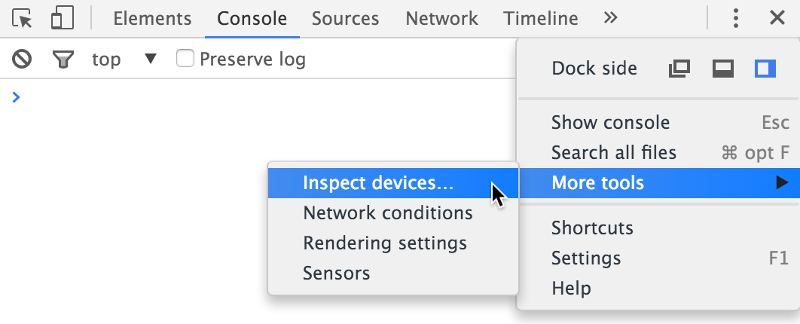
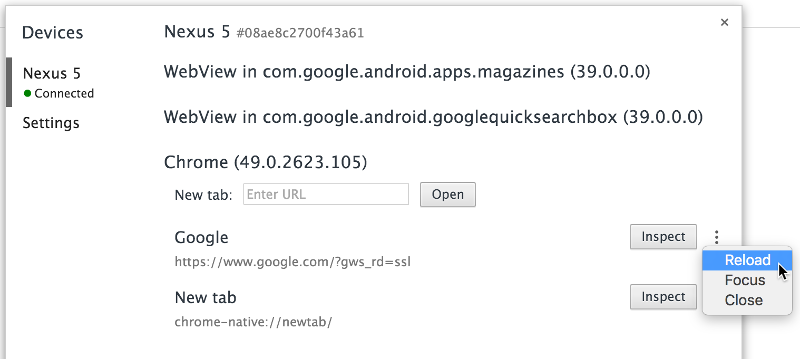
如果您正在调试 Android 应用,可以使用 Google Chrome 远程调试,通过 USB 数据线连接您的 Android 手机/平板电脑。此方法也适用于模拟器。
这样,您就可以直接使用 Chrome DevTools 来调试在模拟器/手机/平板电脑上运行的应用。检查元素、查看控制台输出等等。


接受许可证
如果您在尝试完成 Android 构建时遇到问题,并看到类似以下的错误消息:
> Failed to install the following Android SDK packages as some licenses have not been accepted.如果是这种情况,您需要接受所有许可证。幸运的是,有一个工具可以帮助您完成此操作。
- Linux:
sdkmanager --licenses - macOS:
~/Library/Android/sdk/tools/bin/sdkmanager --licenses - Windows:
%ANDROID_SDK_ROOT%/tools/bin/sdkmanager --licenses
安装 SDK 后找不到 Android SDK
警告
环境变量 ANDROID_HOME 已被弃用,并被 ANDROID_SDK_ROOT 替换。根据你的 Android Studio 版本,你可能需要其中一个或两个。设置两个都不会有坏处。
一些较新的基于 Debian 的操作系统(例如 ubuntu、elementary OS)可能会在安装并(正确)配置环境后出现 Android SDK 未找到。 的问题。
这可能有两个不同的原因:通常路径配置不正确。第一步是验证你的路径是否设置正确。可以通过运行以下命令来完成。
$ echo $ANDROID_HOME
# or
$ echo $ANDROID_SDK_ROOT预期的输出应与以下路径类似 $HOME/Android/Sdk。在此之后运行
$ ls -la $ANDROID_HOME
# or
$ ls -la $ANDROID_SDK_ROOT以确保文件夹包含 SDK。预期的输出应该包含 ‘tools’、‘sources’、‘platform-tools’ 等文件夹。
$ echo $PATH输出应该包含 Android SDK ‘tools’ 文件夹和 ‘platform-tools’ 文件夹的每个条目。这可能看起来像这样
/home/your_user/bin:/home/your_user/.local/bin:/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin:/usr/games:/usr/local/games:/home/your_user/Android/Sdk/tools:/home/your_user/Android/Sdk/platform-tools如果你确保你的路径设置正确但仍然遇到错误,你可以尝试以下修复方法:手动替换 Android Studio ‘tools’ 文件夹
Android Studio
在 Android Studio 中(如果你在 /src-capacitor/android 上打开它),你会看到一条消息,建议你升级 Gradle 版本。不要升级 Gradle,因为它会导致 Capacitor 项目出现问题。对于任何其他请求的升级也是如此。

如果你遇到任何 IDE 错误,请点击 File > Invalidate caches and restart。

在 Linux 上设置设备
当尝试直接在 Android 手机/平板电脑上运行你的应用程序时,你可能会遇到 ?????? 没有权限 的问题。
以下是解决方法
# create the .rules file and insert the content
# from below this example
sudo vim /etc/udev/rules.d/51-android.rules
sudo chmod 644 /etc/udev/rules.d/51-android.rules
sudo chown root. /etc/udev/rules.d/51-android.rules
sudo service udev restart
sudo killall adb文件 51-android.rules 的内容
SUBSYSTEM=="usb", ATTRS{idVendor}=="0bb4", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0e79", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0502", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0b05", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="413c", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0489", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="091e", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="18d1", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0bb4", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="12d1", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="24e3", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="2116", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0482", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="17ef", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="1004", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="22b8", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0409", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="2080", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0955", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="2257", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="10a9", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="1d4d", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0471", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="04da", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="05c6", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="1f53", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="04e8", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="04dd", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0fce", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0930", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="19d2", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="1bbb", MODE="0666"现在运行 adb devices 应该可以发现你的设备。
iOS 提示
iOS 远程调试
如果你正在调试 iOS 应用程序,可以使用 Safari 开发者工具通过连接到 iOS 手机/平板电脑的 USB 线缆进行远程调试。它也可以用于模拟器。
这样,你就可以直接在你的应用程序在模拟器/手机/平板电脑上运行时使用 Safari 开发者工具。检查元素、查看控制台输出等等。
首先在 Safari 设置中启用“开发者”菜单选项。然后,如果你导航到“开发者”菜单选项,你会看到你的模拟器或连接的设备列在顶部附近。从这里你可以打开开发者工具。
状态栏和刘海安全区域
由于手机有状态栏和/或刘海,因此在使用 Capacitor 构建时,你的应用程序的样式可能需要进行一些调整。为了防止应用程序的一部分在状态栏后面,可以使用一个全局 CSS 变量来创建“安全区域”。然后可以在应用程序的顶部和底部填充或边距中应用此变量。
Quasar 默认情况下在 QHeader/QFooter 和 Notify 中支持这些 CSS 安全区域。但是,重要的是始终在多个型号上检查你的 Capacitor 构建,以查看你的应用程序的所有情况是否都正确处理了安全区域。
如果你需要手动调整 CSS,可以使用
// for your app's header
padding-top: constant(safe-area-inset-top) // for iOS 11.0
padding-top: env(safe-area-inset-top) // for iOS 11.2 +
// for your app's footer
padding-bottom: constant(safe-area-inset-bottom)
padding-bottom: env(safe-area-inset-bottom)当然,你也可以使用上面的示例,使用 margin 代替 padding,具体取决于你的应用程序。