开发
只需一个命令即可开始开发浏览器扩展。
$ quasar dev -m bex
# ..or the longer form:
$ quasar dev --mode bex您可能已经拥有或可能还没有 src-bex 文件夹,但现在您肯定会有一个。您还将在 src-bex/www 下有一组文件。这些文件是 webpack 开发服务器的输出。通常,这些文件保存在内存中,因此在创建 SPA 时您不会看到它们,但对于浏览器扩展开发,需要物理文件才能使流程正常工作。
警告
不要编辑 src-bex/www 文件夹下的任何内容,因为这些更改会通过热模块替换 (HMR) 覆盖。此文件夹只是您 src 文件夹的构建输出,因此请在那里进行更改。
现在我们已经创建了一个开发环境,我们需要将生成的浏览器扩展加载到您的浏览器中。
Chrome

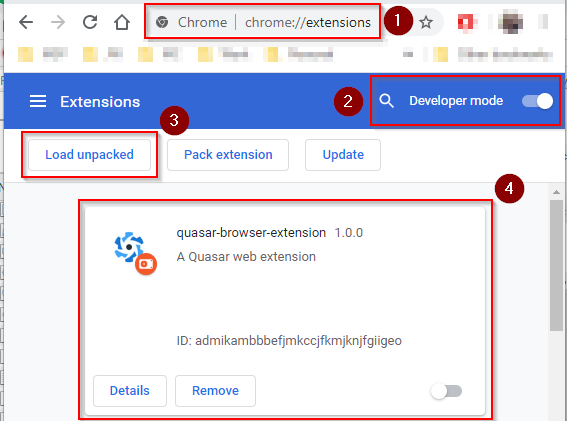
根据以上截图,必须采取以下步骤
- 在 Chrome 中,导航到
chrome://extensions - 切换“开发者模式”。
- 点击“加载已解压”。这将显示文件**夹**选择对话框。导航到并选择您的
src-bex文件夹。 - 您现在应该会看到您的 BEX 安装在 Chrome 中。
有关调试 Chrome 浏览器扩展的更多信息,请参阅官方文档。
其他 Chromium 浏览器
虽然我们没有测试所有各种基于 Chromium 的浏览器,但 BEX 模式应该与它们兼容。请参阅相应浏览器的文档,了解如何将浏览器扩展添加到该特定浏览器。
Firefox

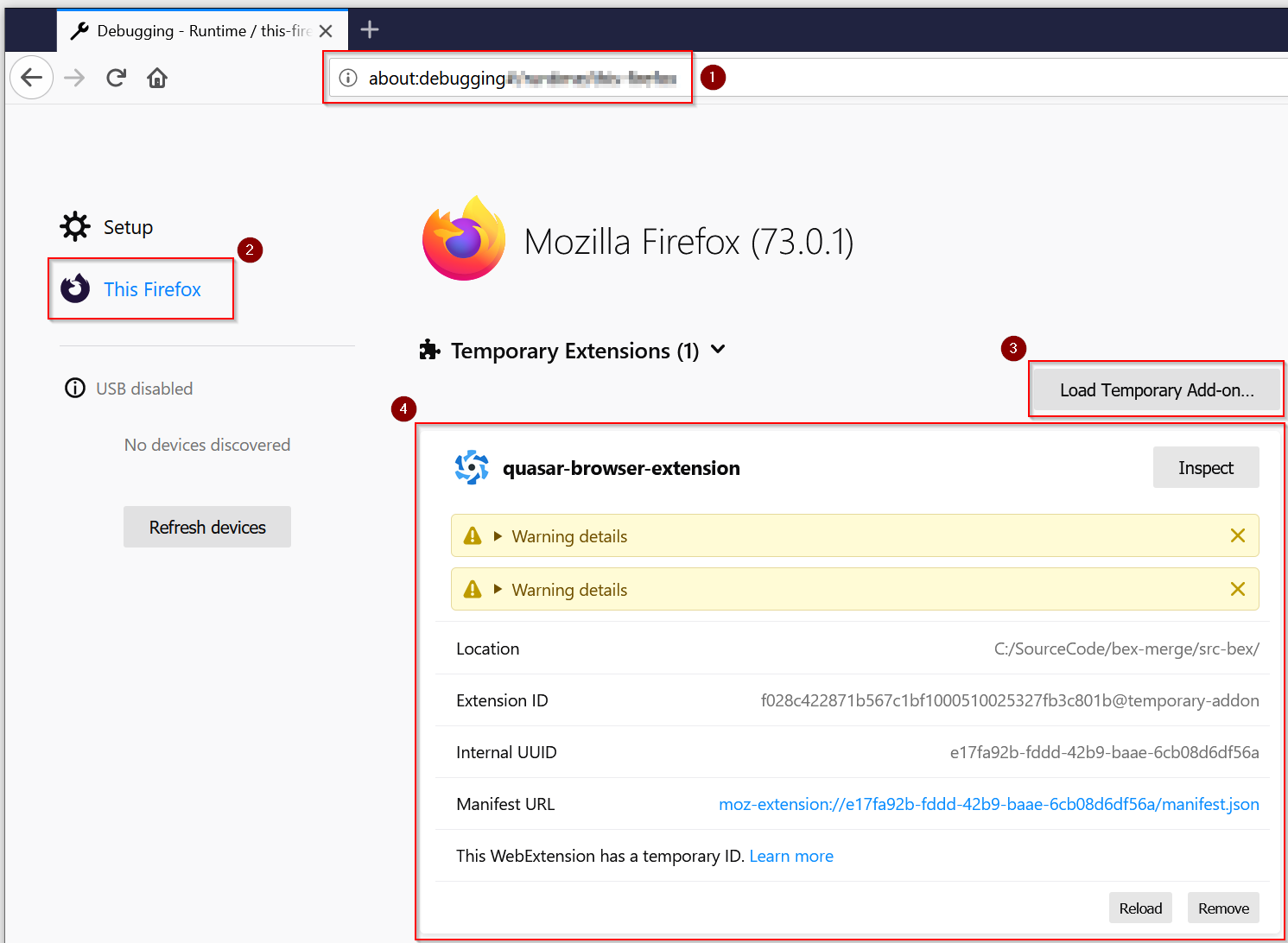
根据以上截图,必须采取以下步骤
- 在 Firefox 中,导航到
about:debugging - 点击“此 Firefox”
- 点击“加载临时加载项…”。这将显示文件**选择**对话框。导航到并选择您的
src-bex/manifest.json文件。**注意:**Firefox 需要清单文件,而不是像 Chromium 浏览器那样的src-bex文件夹。 - 您现在应该会看到您的 BEX 安装在 Firefox 中。
有关调试 Firefox 临时加载项的更多信息,请参阅Firefox 扩展工作坊。
热模块替换 (HMR)
HMR 可用于浏览器扩展开发,但其工作方式在您正在开发的浏览器之间略有不同。在这两种情况下,构建的 Quasar 应用程序将在进行更改时重新加载。在这种情况下,Quasar 应用程序将指的是对 src 文件夹下所有内容所做的更改。
提示
**Chrome 与 Firefox 的细微差别** - 在开发浏览器扩展时,您通常还需要更改 src-bex 文件夹下的文件。这将在配置钩子、设置弹出窗口等时完成。Firefox 将看到这些更改并自动重新加载浏览器扩展。另一方面,Chrome 不会。在 Chrome 中进行这些更改后,您需要导航到您的扩展程序(请参阅上面的 Chrome 部分)并在开发浏览器扩展程序中点击刷新图标。
调试
浏览器扩展在三种不同的环境中运行(更多信息请参阅后续页面),并且需要各种环境进行调试。
使用 Chrome
您可以在以下位置查找 DevTools 中控制台的错误和输出
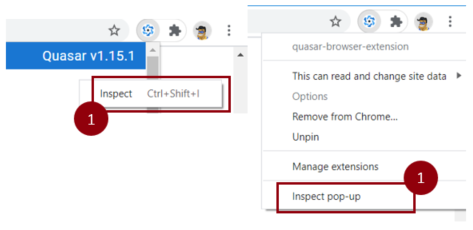
- 弹出窗口 - 右键单击页面或扩展图标,然后选择
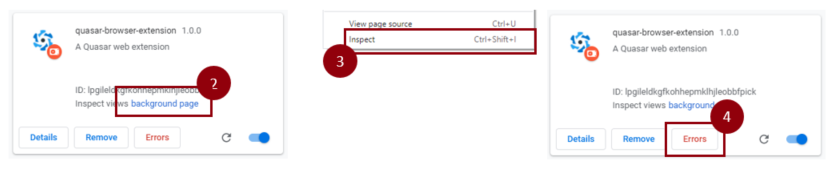
检查弹出窗口以打开 DevTools。 - 后台脚本(例如:background-hooks.js)从
管理扩展 - 后台页面打开 DevTools。 - 内容脚本 - 注入脚本的页面。
- 扩展错误 - 与扩展程序相关的错误列表(例如清单配置)可在
管理扩展 - 错误中找到。


如果您的代码更改未传播到浏览器,您可以尝试:- 更新或重新加载扩展程序 - 来自扩展程序列表(截图)- 重新启动浏览器 - 重新启动开发进程
有关更多信息,请访问调试扩展程序。
构建生产版本
$ quasar build -m bex
# ..or the longer form:
$ quasar build --mode bex构建生产版本时,会生成多个目录
新文件夹具有以下结构
提示
如果要测试 your-project-name.zip 文件,可以通过将其拖放到开发模式下加载扩展程序的相同位置来实现;对于 Chrome chrome://extensions 和 Firefox about:debugging。有关更多信息,请参阅上面的开发屏幕截图。
关于代码压缩说明
Chrome 和 Firefox 中浏览器扩展的审查流程的一部分必须允许相关团队检查作为实时扩展部署的代码。考虑到这一点,不允许使用压缩代码。因此,为了允许审查流程,Quasar 不会对浏览器扩展的构建代码进行混淆和压缩。
鉴于任何扩展程序都将直接在用户的计算机上运行,上传速度在这里不是需要担心的因素,因此无需压缩代码。
发布到商店
由于 Quasar 承担了构建和打包浏览器扩展的负担,因此在完成扩展开发后,即可准备发布。发布过程因浏览器而异,但官方文档将指导您完成整个流程。
**Chrome** - 发布 Chrome 浏览器扩展程序
Firefox - 发布 Firefox 插件 (浏览器扩展)
提示
BEX 模式应该与所有基于 Chromium 的浏览器兼容。请参阅其相关的扩展程序发布文档。