在深入实际开发之前,我们需要进行一些准备工作。
步骤 1:安装
第一步是确保您已安装 Cordova CLI 和必要的 SDK。
$ npm install -g cordova警告
根据您 Android Studio 的版本,您可能需要重新启用“Android SDK 工具”。您可以通过转到“工具 > SDK 管理器 > SDK 工具”,然后取消选中“隐藏过时软件包”并选中“Android SDK 工具(过时)”来实现。以下说明假设已完成此操作。
警告
环境变量 ANDROID_HOME 已被弃用,并被 ANDROID_SDK_ROOT 替换。根据您 Android Studio 的版本,您可能需要其中一个或两个。设置两个都不会有坏处。
Android 设置
完成此步骤后,您需要在您的机器上安装 Android 平台 SDK。您可以在此处下载 Android Studio,然后按照这些安装步骤。
确保安装 Android SDK 后,接受其许可。打开终端并转到 SDK 安装的文件夹,在 tools/bin 中,然后调用
sdkmanager --licenses。将 Android 安装添加到您的路径
Unix(macOS、Linux)
export ANDROID_HOME="$HOME/Android/Sdk"
export ANDROID_SDK_ROOT="$HOME/Android/Sdk"
export PATH=$PATH:$ANDROID_SDK_ROOT/tools; PATH=$PATH:$ANDROID_SDK_ROOT/platform-tools请注意,有时
/Android/Sdk文件夹会添加到您用户文件夹内的/Library/中。检查您的用户文件夹,如果/Android/文件夹仅位于/Library/内,请执行以下操作:export ANDROID_SDK_ROOT="$HOME/Library/Android/Sdk"或export ANDROID_HOME="$HOME/Library/Android/Sdk"。
Windows
安装 Android Studio 后,您需要安装另外两款软件
然后您需要设置环境变量。您需要设置以下变量。Cordova 已经为此提供了一个很好的指南。可以在此处找到。您需要
- 添加
ANDROID_SDK_ROOT。可以安全地将其设置为:“%USERPROFILE%\AppData\Local\Android\Sdk” - 将两个
ANDROID_SDK_ROOT目录添加到您的路径:%ANDROID_SDK_ROOT%\tools;%ANDROID_SDK_ROOT%\platform-tools - 将 Gradle 添加到您的路径。请注意,Gradle 没有安装程序。您只需将二进制文件放在您想要的位置,然后将 bin 目录添加到您的路径。
- 添加
JAVA_HOME。它的值取决于您安装的位置。您可以在此处下载 JDK
您可以通过在控制台中键入
echo %ENVIRONMENT_VARIABLE%来检查环境变量的值。
如果您有命令提示符或 powershell 的初始化脚本,可以尝试以下操作
setx ANDROID_HOME "%USERPROFILE%\AppData\Local\Android\Sdk"
setx ANDROID_SDK_ROOT "%USERPROFILE%\AppData\Local\Android\Sdk"
setx path "%path%;%ANDROID_SDK_ROOT%\tools;%ANDROID_SDK_ROOT%\platform-tools;<gradle_path>\bin;"安装完工具后,使用正确的 SDK 设置 Android Studio 并创建一个虚拟机。
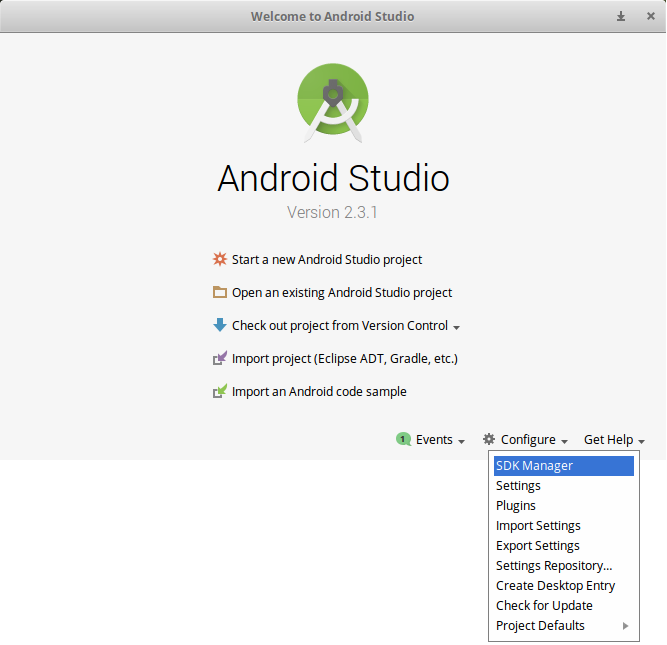
启动 Android Studio(检查您安装它的文件夹中的可执行文件)。下一步是安装单个 SDK
打开窗口底部的“配置”菜单

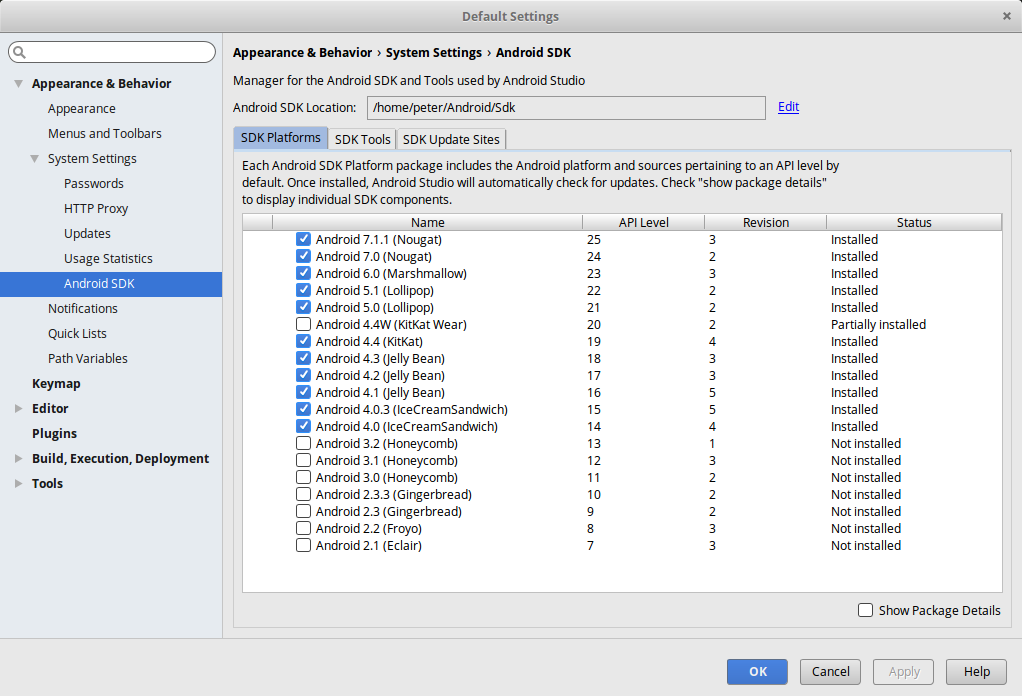
选择所需的 SDK。截至 2019 年 12 月,Cordova 需要 android-28(Android 9.0 - Pie),因此请务必包含它。单击“应用”以安装 SDK。

iOS 设置
您需要一台安装了Xcode的 macOS。安装完成后,打开 Xcode 以获取许可提示。接受许可,然后可以关闭它。
步骤 2:添加 Cordova Quasar 模式
为了开发/构建移动应用程序,我们需要将 Cordova 模式添加到 Quasar 项目中。这样做会使用 Cordova CLI 在 /src-cordova 文件夹中生成一个 Cordova 项目。每次构建时,都会覆盖 /src-cordova/www 文件夹。
$ quasar mode add cordova步骤 3:添加平台
要切换到 Cordova 项目,请键入
$ cd src-cordova目标平台会由 Quasar CLI 按需安装。但是,如果您要手动添加平台,请键入
$ cordova platform add [android|ios]要验证一切是否正常,请键入
$ cordova requirements在一些较新的基于 Debian 的操作系统上,在运行
cordova requirements时,您可能会遇到一个非常持久的问题。请参见“安装 SDK 后未找到 Android SDK” 部分以获取帮助。
切换到 iOS WkWebView
强烈建议(但并非必须!)切换到 WKWebView,因为 UIWebView 已在 iOS 12.0 中被弃用,如以下 Cordova 博客文章所述:https://cordova.net.cn/news/2018/08/01/future-cordova-ios-webview.html.
但是,如果您想替换默认的 Web View,请谨慎选择。每个 Web View 都有其自身的局限性。 请确保您访问了上面的链接。
选项 1:Ionic Webview 插件
- 安装 Ionic Webview 插件
# from /src-cordova
$ cordova plugin add cordova-plugin-ionic-webview- 将
ScrollEnabled首选项添加到Config.xml中
<platform name="ios">
<preference name="ScrollEnabled" value="true" />
</platform>- 参考 Ionic 文档了解 WkWebViewPlugin 的局限性
- https://beta.ionicframework.com/docs/building/webview
- https://github.com/ionic-team/cordova-plugin-ionic-webview
选项 2:Cordova WkWebviewEngine 插件
- 安装 Cordova WkWebviewEngine 插件
# from /src-cordova
$ cordova plugin add cordova-plugin-wkwebview-engine- 有关局限性和更多信息,请访问:https://github.com/apache/cordova-plugin-wkwebview-engine
步骤 4:开始开发
您可以使用以下命令启动开发服务器
$ quasar dev -m cordova -T [android|ios]
# passing extra parameters and/or options to
# underlying "cordova" executable:
$ quasar dev -m ios -- some params --and options --here
# when on Windows and using PowerShell:
$ quasar dev -m ios '--' some params --and options --here这也会自动添加 Cordova 模式并安装相关的 Cordova 平台(如果缺少)。
如果您有移动设备,您将能够在您的移动设备上运行应用程序,或者通过模拟器运行应用程序。请参阅 移动应用程序构建命令>开发 了解更多信息。
警告
在 Android Studio 中,您将收到一条消息,建议您升级 Gradle 版本。请勿升级 Gradle,因为它会破坏 Cordova 项目。对于任何其他请求的升级也是如此。

如果您遇到任何 IDE 错误,请点击文件>使缓存失效并重启。
