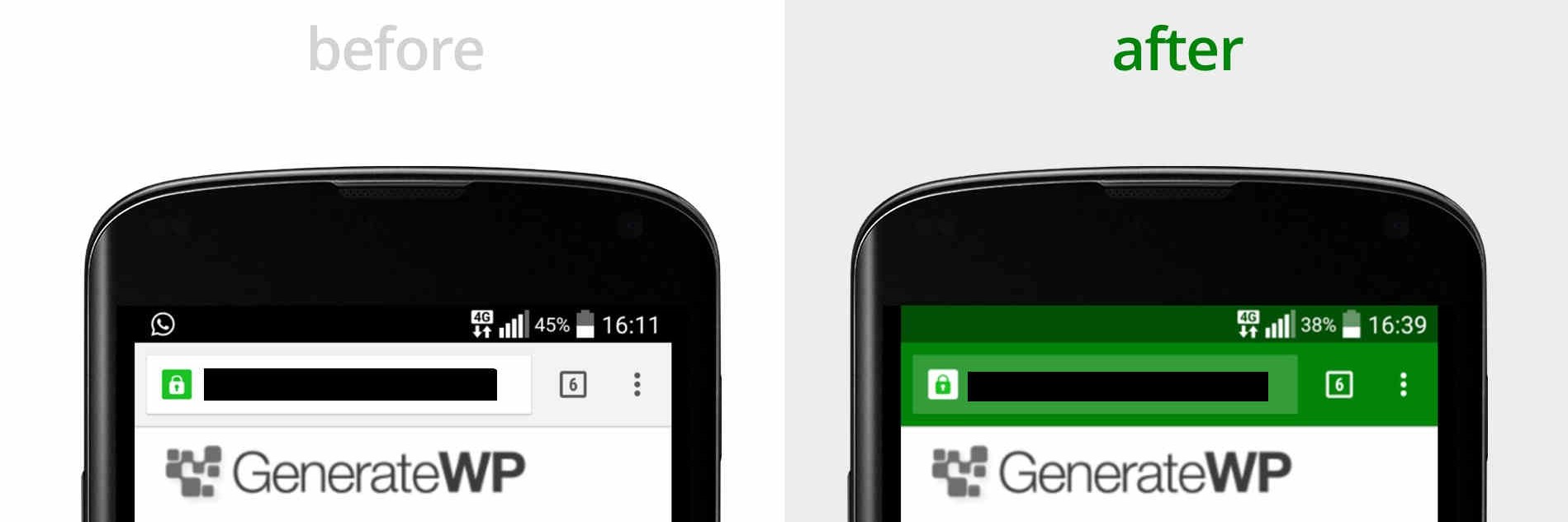
更新的移动浏览器能够为地址栏指定颜色,如下所示。
警告
- 目前还没有 Web 标准来实现此功能,因此它并不适用于所有移动浏览器。
- 这仅适用于构建网站。对于在移动应用(使用 Cordova 模式构建)上为顶部栏着色,请参阅 cordova-plugin-statusbar。

// quasar.config file
return {
framework: {
plugins: [
'AddressbarColor'
]
}
}内容粘贴
用法
我们创建引导文件来初始化其用法:$ quasar new boot addressbar-color [--format ts]。会创建一个文件(/src/boot/addressbar-color.js)。我们对其进行编辑
import { AddressbarColor } from 'quasar'
export default () => {
AddressbarColor.set('#a2e3fa')
}内容粘贴
然后,我们必须告诉 Quasar 使用我们刚刚创建的引导文件。为此,我们编辑 Quasar 配置的引导部分
return {
boot: [
'addressbar-color'
]
}内容粘贴
这样做的效果是在运行时将一些 <meta> 标签注入到您的 index.html 中。
因为元标签直到运行时才会被注入,所以您可以根据用户所在的页面多次动态更改此颜色(通过在相应页面的 created() 生命周期钩子中调用 set 方法)
import { useQuasar } from 'quasar'
export default {
setup () {
// equivalent to calling this on creating the component
const $q = useQuasar()
$q.addressbarColor.set('#a2e3fa')
}
}内容粘贴
提示
不带参数调用 set() 将使用主颜色。