Quasar CLI 与 Webpack - @quasar/app-webpack
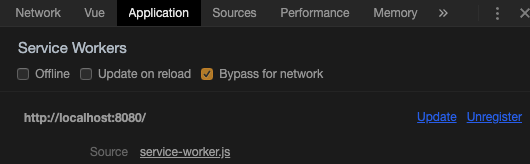
在开发模式下(非生产环境),安装并运行 Service Worker 会干扰 HMR(热模块替换)。但是,可以配置浏览器绕过网络,而不是使用 Service Worker 的缓存。

当您的开发活动不涉及配置 Service Worker(例如,编辑“/src-pwa/register-service-worker.js”文件时),您可以安全地触发 $ quasar dev -m spa(而不是 $ quasar dev -m pwa)命令,以避免额外麻烦地关注 Service Worker 的影响——有时它可能会妨碍开发。
在不直接处理 Service Worker 开发时,以 SPA 模式进行开发(如上所述)的另一个原因是,您可能会遇到以下警告(可以忽略,并在 此处)中进行了完整描述
GenerateSW 已被多次调用,可能是由于在 --watch 模式下运行 webpack 导致的。第一次调用后生成的预缓存清单可能不准确!有关更多信息,请参见 https://github.com/GoogleChrome/workbox/issues/1790。