在我们深入实际开发之前,我们需要做一些准备工作。
步骤 1:安装
第一步是确保您已安装 Cordova CLI 和必要的 SDK。
$ npm install -g cordova警告
根据您 Android Studio 的版本,您可能需要重新启用“Android SDK 工具”。您可以通过转到“工具 > SDK 管理器 > SDK 工具”,然后取消勾选“隐藏过时软件包”并勾选“Android SDK 工具(过时)”来执行此操作。**以下说明假定已完成此操作。**
警告
环境变量 ANDROID_HOME 已被弃用,并被 ANDROID_SDK_ROOT 替换。根据您 Android Studio 的版本,您可能需要其中一个或两个。设置两者不会造成任何问题。
Android 设置
完成此步骤后,您需要在您的机器上安装 Android 平台 SDK。您可以在此处下载 Android Studio,然后按照以下安装步骤操作。
确保您在安装 Android SDK 后接受其许可。打开终端并转到 SDK 安装的文件夹,在 tools/bin 中,并调用
sdkmanager --licenses。将 Android 安装添加到您的路径
Unix(macOS、Linux)
export ANDROID_HOME="$HOME/Android/Sdk"
export ANDROID_SDK_ROOT="$HOME/Android/Sdk"
export PATH=$PATH:$ANDROID_SDK_ROOT/tools; PATH=$PATH:$ANDROID_SDK_ROOT/platform-tools请注意,有时
/Android/Sdk文件夹添加到用户文件夹中的/Library/内。检查您的用户文件夹,如果/Android/文件夹仅位于/Library/内,则执行以下操作:export ANDROID_SDK_ROOT="$HOME/Library/Android/Sdk"或export ANDROID_HOME="$HOME/Library/Android/Sdk"。
Windows
安装 Android Studio 后,您需要安装另外两款软件
然后您将需要设置环境变量。您需要设置以下变量。Cordova 已经为此提供了一份不错的指南。它可以在此处找到。您需要
- 添加
ANDROID_SDK_ROOT。它可以安全地设置为:“%USERPROFILE%\AppData\Local\Android\Sdk” - 将两个
ANDROID_SDK_ROOT目录添加到您的路径:%ANDROID_SDK_ROOT%\tools;%ANDROID_SDK_ROOT%\platform-tools - 将 Gradle 添加到您的路径。请注意,Gradle 没有安装程序。您只需将二进制文件放在您想要的位置,然后将 bin 目录添加到您的路径。
- 添加
JAVA_HOME。其值取决于您安装的位置。您可以在此处下载 JDK
您可以通过在控制台中键入
echo %ENVIRONMENT_VARIABLE%来检查环境变量的值。
如果您有命令提示符或 powershell 的初始化脚本,可以尝试以下操作
setx ANDROID_HOME "%USERPROFILE%\AppData\Local\Android\Sdk"
setx ANDROID_SDK_ROOT "%USERPROFILE%\AppData\Local\Android\Sdk"
setx path "%path%;%ANDROID_SDK_ROOT%\tools;%ANDROID_SDK_ROOT%\platform-tools;<gradle_path>\bin;"安装完工具后,使用正确的 SDK 设置 Android Studio,并创建一个虚拟机。
启动 Android Studio(检查您安装的文件夹中的可执行文件)。下一步是安装各个 SDK。
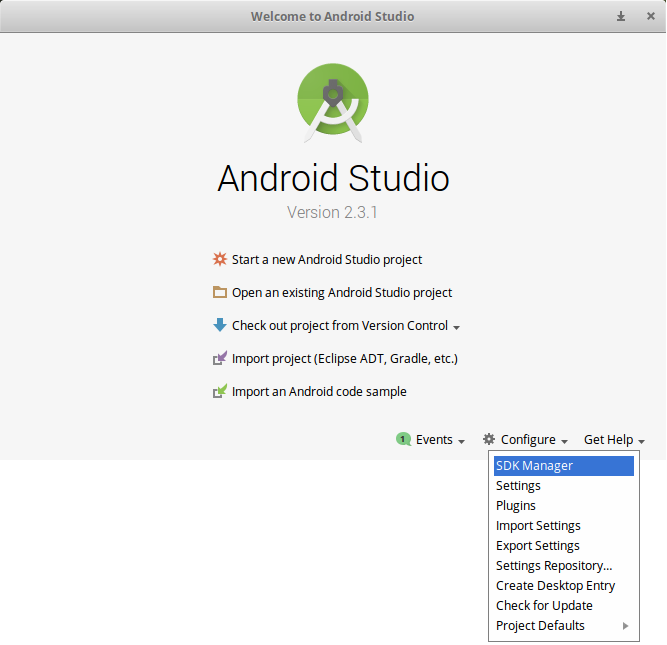
打开窗口底部的“配置”菜单

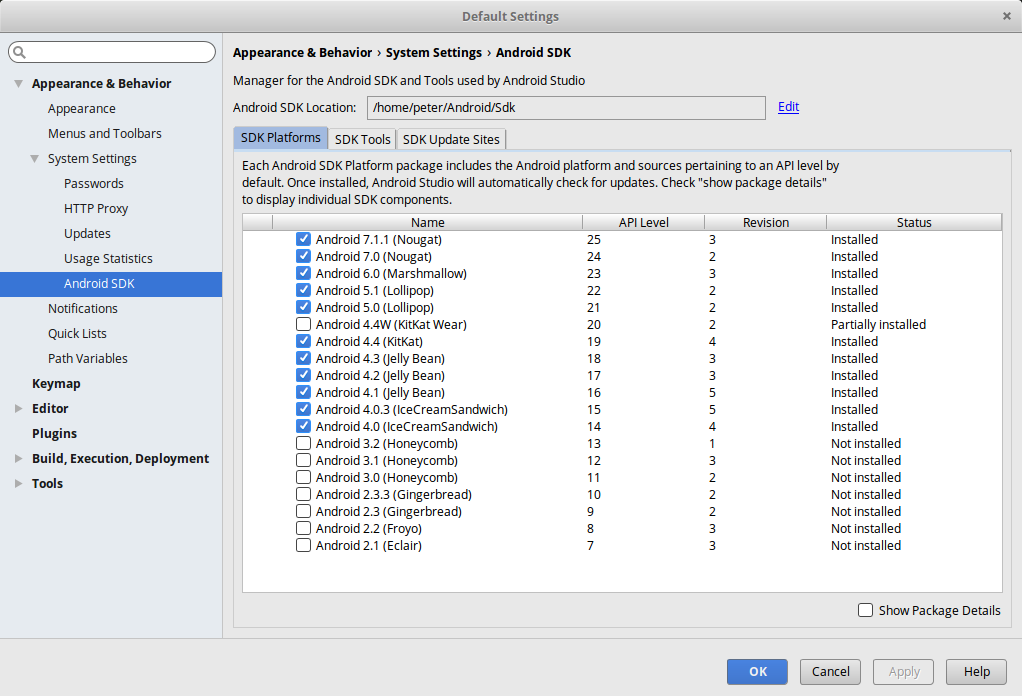
选择所需的 SDK。截至 2019 年 12 月,Cordova 需要 android-28(Android 9.0 - Pie),因此请务必将其包含在内。单击“应用”以安装 SDK。

iOS 设置
您将需要一台安装了 Xcode 的 macOS。安装完成后,打开 Xcode 以获取许可提示。接受许可,然后您可以将其关闭。
步骤 2:添加 Cordova Quasar 模式
为了开发/构建移动应用程序,我们需要将 Cordova 模式添加到我们的 Quasar 项目中。这样做会在 /src-cordova 文件夹中使用 Cordova CLI 生成一个 Cordova 项目。 /src-cordova/www 文件夹将在每次构建时被覆盖。
$ quasar mode add cordova步骤 3:添加平台
要切换到 Cordova 项目,请键入
$ cd src-cordova目标平台将按需由 Quasar CLI 安装。但是,如果您想手动添加平台,请键入
$ cordova platform add [android|ios]要验证一切正常,请键入
$ cordova requirements在某些较新的基于 Debian 的操作系统上,在运行
cordova requirements时,您可能会遇到一个非常持久的问题。有关帮助,请参阅“安装 SDK 后找不到 Android SDK”部分。
切换到 iOS WkWebView
强烈建议(但不是必须!)切换到 WKWebView,因为 UIWebView 已在 iOS 12.0 中被弃用,如以下 Cordova 博客文章所述:https://cordova.net.cn/news/2018/08/01/future-cordova-ios-webview.html.
但是,如果您要替换默认的 Web View,请谨慎选择。每个选项都有其自身的局限性。请确保您访问了上面的链接。
选项 1:Ionic Webview 插件
- 安装 Ionic Webview 插件
# from /src-cordova
$ cordova plugin add cordova-plugin-ionic-webview- 在
Config.xml中添加ScrollEnabled首选项
<platform name="ios">
<preference name="ScrollEnabled" value="true" />
</platform>- 有关 WkWebViewPlugin 的局限性,请咨询 Ionic 文档
- https://beta.ionicframework.com/docs/building/webview
- https://github.com/ionic-team/cordova-plugin-ionic-webview
选项 2:Cordova WkWebviewEngine 插件
- 安装 Cordova WkWebviewEngine 插件
# from /src-cordova
$ cordova plugin add cordova-plugin-wkwebview-engine- 有关局限性和更多信息,请访问:https://github.com/apache/cordova-plugin-wkwebview-engine
步骤 4:开始开发
您可以使用以下命令启动开发服务器
$ quasar dev -m cordova -T [android|ios]
# passing extra parameters and/or options to
# underlying "cordova" executable:
$ quasar dev -m ios -- some params --and options --here
# when on Windows and using PowerShell:
$ quasar dev -m ios '--' some params --and options --here如果 Cordova 模式缺失,这也会自动添加 Cordova 模式并安装相关的 Cordova 平台。
如果您有手机,您将能够在手机上运行应用程序,或者通过模拟器运行。请参阅 移动应用程序构建命令 > 开发 了解详细信息。
警告
在 Android Studio 中,您将看到一条消息,建议您升级 Gradle 版本。请勿升级 Gradle,因为这会导致 Cordova 项目出现问题。对于任何其他请求的升级也是如此。

如果您遇到任何 IDE 错误,请单击文件 > Invalidate caches and restart。
