assignment_late
为什么捐赠
travel_explore
API 资源管理器
安全
安全
使用 Vite 的 Quasar CLI - @quasar/app-vite
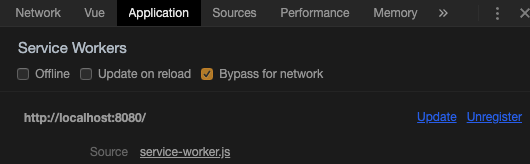
**在开发模式下**(非生产环境),安装并运行 Service Worker 会干扰 HMR(热模块替换)。但是,可以配置浏览器绕过网络,而不是使用 Service Worker 的缓存。

当您的开发活动不包括配置 Service Worker(例如编辑“/src-pwa/register-service-worker.js”文件)时,您可以安全地触发 $ quasar dev -m spa(而不是 $ quasar dev -m pwa)命令,以避免额外处理关注 Service Worker 的影响——有时可能会妨碍工作。
警告
默认情况下,开发服务器仅使用最少的 Service Worker 预缓存 public 文件夹。离线工作将不可用。
准备了解更多?
发现错误?在浏览器中编辑此页面
版权所有 © 2015-至今 PULSARDEV SRL,Razvan Stoenescu
此网站已与 Dreamonkey Srl 合作设计