$q.cordova
在使用 Cordova 模式开发移动应用程序时,您可以在 Vue 文件中访问 $q.cordova。这是对全局 cordova 对象的别名。
Android 技巧
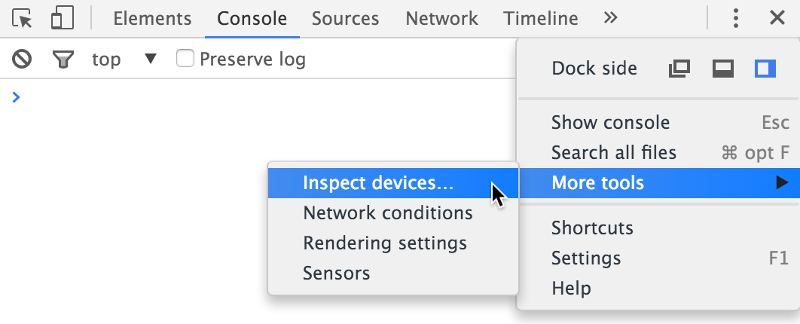
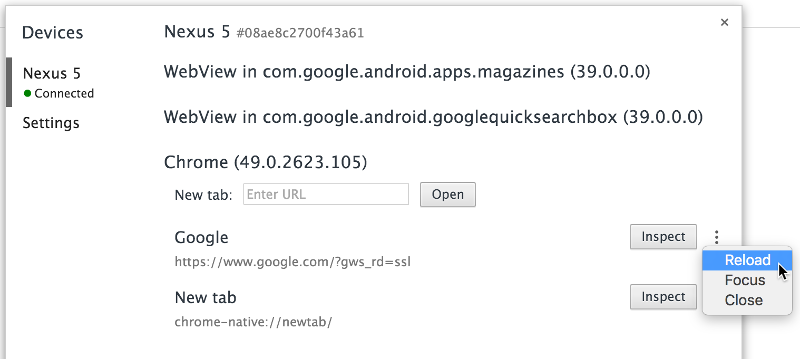
Android 远程调试
如果您正在调试 Android 应用程序,可以使用 Google Chrome 远程调试 通过连接到 Android 手机/平板电脑的 USB 数据线。它也可以用于模拟器。
这样,您就可以直接使用 Chrome 开发者工具来调试在模拟器/手机/平板电脑上运行的应用程序。检查元素,查看控制台输出等等。


接受许可证
如果您在完成 Android 构建时遇到问题,并且看到类似以下的错误消息
> Failed to install the following Android SDK packages as some licenses have not been accepted.如果是这种情况,您需要接受所有许可证。幸运的是,有一个工具可以做到这一点
- Linux:
sdkmanager --licenses - macOS:
~/Library/Android/sdk/tools/bin/sdkmanager --licenses - Windows:
%ANDROID_SDK_ROOT%/tools/bin/sdkmanager --licenses
安装 SDK 后找不到 Android SDK
警告
环境变量 ANDROID_HOME 已被弃用,并被 ANDROID_SDK_ROOT 替换。根据您的 Android Studio 版本,您可能需要一个或另一个。同时设置这两个变量也无妨。
一些较新的基于 Debian 的操作系统(例如 ubuntu、elementary OS)在您安装并(正确)配置了环境后,可能会出现 找不到 Android SDK。 的错误消息。输出可能类似于以下内容
$ cordova requirements
Requirements check results for android:
Java JDK: installed 1.8.0
Android SDK: installed true
Android target: not installed
Android SDK not found. Make sure that it is installed. If it is not at the default location, set the ANDROID_HOME (or ANDROID_SDK_ROOT) environment variable.
Gradle: not installed
Could not find gradle wrapper within Android SDK. Might need to update your Android SDK.
Looked here: /home/your_user/Android/Sdk/tools/templates/gradle/wrapper
Error: Some of requirements check failed这可能有两种不同的原因:通常是路径配置不正确。第一步是验证您的路径是否正确配置。这可以通过运行以下命令来完成
$ echo $ANDROID_HOME
# or
$ echo $ANDROID_SDK_ROOT预期的输出应该是类似于 $HOME/Android/Sdk 的路径。在此之后,运行
$ ls -la $ANDROID_HOME
# or
$ ls -la $ANDROID_SDK_ROOT以确保该文件夹包含 SDK。预期的输出应该包含 ‘tools’、‘sources’、‘platform-tools’ 等文件夹。
$ echo $PATH输出应该包含 Android SDK ‘tools’ 文件夹和 ‘platform-tools’ 文件夹的每个条目。这可能看起来像这样
/home/your_user/bin:/home/your_user/.local/bin:/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin:/usr/games:/usr/local/games:/home/your_user/Android/Sdk/tools:/home/your_user/Android/Sdk/platform-tools如果您确保您的路径设置正确,但在运行
cordova requirements时仍然出现错误,您可以尝试以下修复方法:手动替换 Android Studio 的 ‘tools’ 文件夹
Android Studio
在 Android Studio 中(如果您在 /src-cordova/platforms/android 中打开它),您会收到一条消息,建议您升级 Gradle 版本。**请勿升级 Gradle**,因为这会破坏 Cordova 项目。其他任何要求的升级也一样。

如果您遇到任何 IDE 错误,请单击文件 > 使缓存失效并重新启动。

在 Linux 上设置设备
在尝试将应用程序直接运行到 Android 手机/平板电脑时,您可能会遇到 ?????? 没有权限 的问题。
以下是解决此问题的方法
# create the .rules file and insert the content
# from below this example
sudo vim /etc/udev/rules.d/51-android.rules
sudo chmod 644 /etc/udev/rules.d/51-android.rules
sudo chown root. /etc/udev/rules.d/51-android.rules
sudo service udev restart
sudo killall adb51-android.rules 的内容
SUBSYSTEM=="usb", ATTRS{idVendor}=="0bb4", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0e79", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0502", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0b05", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="413c", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0489", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="091e", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="18d1", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0bb4", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="12d1", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="24e3", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="2116", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0482", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="17ef", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="1004", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="22b8", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0409", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="2080", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0955", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="2257", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="10a9", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="1d4d", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0471", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="04da", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="05c6", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="1f53", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="04e8", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="04dd", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0fce", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0930", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="19d2", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="1bbb", MODE="0666"现在运行 adb devices 应该会发现您的设备。
构建后调试
在 quasar dev 和分发完整的应用程序之间,存在一些中间状态可以帮助进行调试。如果您的应用程序在 quasar dev 中运行良好,但在 quasar build 后无法正常运行,您有两个选择
- 转到您的
src-cordova目录并运行cordova run [platform]。 - 打开 Android Studio 并查看 Logcat
- 在这里,您可以查看与应用程序及其与底层 Android 操作系统交互相关的所有内容。在 Android Studio 中打开您的 Cordova 项目后,从顶部菜单中选择
运行...调试。Android Studio 会要求您确认设备或模拟器,然后部署应用程序。在底部窗口中,选择Logcat您可能需要使用过滤器来减少消息量。您应该看到[您的应用 ID].MainActivity.onCreate()表示应用程序启动,然后是与应用程序功能相关的各种消息。 - 注意:这应该只适用于经验丰富的 Android 开发人员。如果您的应用程序无法正常运行,则
quasar dev或cordova run更有可能发现问题。
- 在这里,您可以查看与应用程序及其与底层 Android 操作系统交互相关的所有内容。在 Android Studio 中打开您的 Cordova 项目后,从顶部菜单中选择
重要!
如果您使用上述方法之一发现了错误,请不要直接编辑输出文件(可能是 www 文件夹),因为它们很快就会被覆盖。返回您的 Quasar 源代码,修复错误,然后重新运行 quasar build。
iOS 技巧
找不到设备类型
如果您在运行 $ quasar dev -m cordova -T ios 时遇到此错误
No target specified for emulator. Deploying to undefined simulator
Device type "com.apple.CoreSimulator.SimDeviceType.undefined" could not be found.这意味着您需要指定一个模拟器。根据您的 Cordova CLI 版本,以下是一些示例
$ quasar dev -m cordova -T ios -e iPhone-X,12.2
# or with older versions of Cordova CLI installed on your machine:
$ quasar dev -m cordova -T ios -e iPhone-X,com.apple.CoreSimulator.SimRuntime.iOS-12-2启用现代构建
默认情况下,Xcode 的现代构建对于 iOS 是禁用的,因为 Cordova 存在一些问题。但是,如果您知道自己在做什么,并且希望启用它,请从 /quasar.config 文件中进行操作
cordova: {
noIosLegacyBuildFlag: true
}如果您希望在 “build.json” 中指定构建类型,上述内容也适用。
iOS 远程调试
如果您正在调试 iOS 应用,可以使用 Safari 开发者工具通过连接到 iOS 手机/平板电脑的 USB 线缆进行远程调试。它也可以用于模拟器。
这样,您就可以直接在模拟器/手机/平板电脑上运行的应用中使用 Safari 开发者工具。检查元素、查看控制台输出等等。
首先在 Safari 设置中启用“开发者”菜单选项。然后,如果您导航到“开发者”菜单选项,您将在顶部附近看到您的模拟器或连接的设备。从这里您可以打开开发者工具。
状态栏和刘海安全区域
由于移动电话有状态栏和/或刘海,因此您在 Cordova 上构建应用时可能需要调整应用的样式。为了防止应用的某些部分在状态栏后面,可以使用一个全局 CSS 变量来创建“安全区域”。然后可以在应用的顶部和底部填充或边距中应用此变量。
Quasar 默认情况下在 QHeader/QFooter 和 Notify 中支持这些 CSS 安全区域。但是,务必始终在多个型号上检查您的 Cordova 构建,以查看应用的所有情况是否都正确处理了安全区域。
如果您需要手动调整 CSS,可以使用
/* for your app's header */
padding-top: constant(safe-area-inset-top); // for iOS 11.0
padding-top: env(safe-area-inset-top); // for iOS 11.2 +
/* for your app's footer */
padding-bottom: constant(safe-area-inset-bottom);
padding-bottom: env(safe-area-inset-bottom);当然,您也可以在上面的示例中使用 margin 代替 padding,具体取决于您的应用。
为了确保仅在通过 Cordova 构建在移动设备上打开时添加这些区域,您可以检查 CSS 类 .cordova,该类由 Quasar 自动添加到主体。示例
body.cordova .my-selector {
padding-top: constant(safe-area-inset-top);
padding-top: env(safe-area-inset-top);
}禁用 iOS 橡皮筋效果
使用 Cordova 构建 iOS 应用时,如果要 禁用橡皮筋效果,请将其添加到您的 /src-cordova/config.xml
<preference name="DisallowOverscroll" value="true" />